RSS avec NodeJS Socket.IO et Express

NodeJS le framework javascript côté serveur permet une programmation rapide. J'ai présenté récemment un exemple avec Node.JS, SocketIO et Express utilisant l'API Twitter Stream. Je propose de réaliser un script mettant en oeuvre NodeJS et les flux RSS.
NodeJS pour lire les flux RSS

installation de RSSee une librairie Node.JS
NodeJS permet toutes sortes de réalisation. J'ai déjà présenté plusieurs scripts Node.JS, je vous propose de créer un petit lecteur de flux RSS avec NodeJS.
Commençons par installer la librairie RSSee, qui permet de lire les flux RSS avec node.js.
npm install rssee easyrss
NodeJS avec RSSee
Après cette installation, voici un premier exemple simple qui affiche les flux RSS brut dans la console :
var rss = require('rssee.js').create({'interval':15}),
sys = require('sys');
rss.on('article', function(a) {
console.log('Une news : ' + sys.inspect(a));
});
rss.start('http://localhost:8181/rss.xml');- création de l'objet rss avec une vitesse de pooling de 15 sec.
- quand on reçoit un nouvel article, on l'affiche dans la console
- on démarre l'objet rss en indiquant le flux rss à charger
Le résultat :
[ title: 'Test de flux RSS', link: 'http://localhost:8181/1.html', description: 'Voilà mon premier test' ]
Socket.IO avec RSSee
Socket.IO vise à rendre les applications temps réel avec tous les navigateurs. Utilisons SocketIO pour envoyer les mises à jours des flux RSS, vers le navigateur web.
Côté serveur, j'envoie le flux rss sur le multiplex 'myrss'. Ainsi, il est possible de gérer plusieurs flux RSS simultanément et de leurs appliquer des traitements différents :
rss.on('article', function(a) {
socket.sockets.emit("myrss","▸ "+a);
console.log(sys.inspect(a)+"\n");Côté client :
socket.on('myrss', function(json) {
console.log("myrss");
console.log(json);
$("<li></li>").html(json)
.prependTo("#myrss")
.css({opacity:0}).slideDown("slow").animate({opacity:1},"slow");
});NodeJS avec RSSee, SocketIO et un peu de jQuery
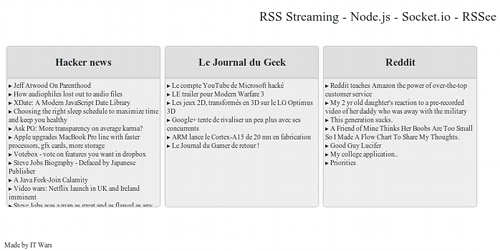
Pour cette application Node.JS, je veux m'abonner à 3 flux RSS, les afficher dans 3 zones séparées. J'ajoute une fonction 'linkify', afin de rendre le flux RSS cliquable.
Côté serveur :
var rss1 = require('rssee').create({'interval':30}),
rss2 = require('rssee').create({'interval':30}),
rss3 = require('rssee').create({'interval':30}),
sys = require('sys'),
express = require('express');
function linkify(text) {
return '<a href="'+text.link+'" target="_blank">'+text.title+'</a>';
}
app = express.createServer();
app.configure(function(){
app.use(express.static(__dirname + '/rss'));
});
app.get('/', function(req, res, next){
res.render('/rss/index.html');
});
app.listen(8080);
console.log('Server running at http://localhost:8080/');
var socket = require('socket.io').listen(app);
socket.set('log level', 1);
rss1.on('article', function(a) {
socket.sockets.emit("hackernews","▸ "+linkify(a));
console.log(sys.inspect(a)+"\n");
});
rss2.on('article', function(a) {
socket.sockets.emit("lejournaldugeek","▸ "+linkify(a));
console.log(sys.inspect(a)+"\n");
});
rss3.on('article', function(a) {
socket.sockets.emit("reddit","▸ "+linkify(a));
console.log(sys.inspect(a)+"\n");
});
rss1.start('http://news.ycombinator.com/rss');
rss2.start('http://feeds.feedburner.com/LeJournalduGeek');
rss3.start('http://www.reddit.com/.rss');Côté client :
(function(document, window, undefined) {
var script = document.createElement("script");
script.src = "http://code.jquery.com/jquery.min.js";
script.onload = function() {
$.getScript("http://127.0.0.1:8080/socket.io/socket.io.js", function() {
var socket = io.connect('http://127.0.0.1:8080');
socket.on('hackernews', function(json) {
console.log("hackernews");
console.log(json);
$("<li></li>").html(json)
.prependTo("#hackernews")
.css({opacity:0}).slideDown("slow").animate({opacity:1},"slow");
});
socket.on('lejournaldugeek', function(json) {
console.log("lejournaldugeek");
console.log(json);
$("<li></li>").html(json)
.prependTo("#lejournaldugeek")
.css({opacity:0}).slideDown("slow").animate({opacity:1},"slow");
});
socket.on('reddit', function(json) {
console.log("reddit");
console.log(json);
$("<li></li>").html(json)
.prependTo("#reddit")
.css({opacity:0}).slideDown("slow").animate({opacity:1},"slow");
});
socket.on("disconnect", function() {
console.log("disconnected");
});
});
};
document.getElementsByTagName("head")[0].appendChild(script);
})(document, window);
Notre application Node.js est pleinement fonctionnelle ! L'auteur de RSSee, propose sur GitHub un générateur de flux RSS pour tester RSSee. Pour le rendu global de l'application, je m'appuie sur ExpressJS.
Vous pouvez télécharger mon application Node.JS RSS Reader.