Syntax highlight en PHP avec GeSHI

La performance et l'optimisation de site web tenant chez moi de l’obsession, j'ai poursuivi mes recherches, afin de minimiser les temps de chargement des pages web. Jusqu'à présent pour la colorisation syntaxique de mes exemples j'utilisais du Javascript: temps de chargement moyen 2.1 sec, plus la mise en oeuvre côté browser (~environs 2 sec).
En effet, la partie traitement de la colorisation syntaxique, côté serveur, est négligeable. Elle peut le cas échéant être mise en cache. Cela permet de fournir au browser un fichier html, qui intègre la colorisation de la syntaxe de votre code.
Mon moteur de blog, utilise PHP, je cherchais donc, une librairie en PHP. J'ai mis peu de temps à trouver (il en existe peu) ... Tout a convergé vers GeSHI, une librairie qui "reconnait" plusieurs dizaines de langages, qui permet la mise en oeuvre simple de thème via une feuille de style CSS.
Passons directement au coding :) Je stocke dans $str du code html, avec une partie de code. Le script repère la zone à modifier avec la fonction preg_replace_callback, qui appelle la fonction replaceCode.
enable_classes permet d'indiquer les styles dans une feuille de style CSS. Dans le code qui suit, j'ai mis en oeuvre un style molokia, que j'utilise aussi pour VIM.
<?
require('geshi/geshi.php');
$str = '
<html>
<head>
<style>
pre { color: #f8f8f2; background-color: #272822;font: 80% "Lucida Console", monospace;width: auto;}
.kw1, .kw2, .kw3, kw4 { color: #F92672; font-weight: bold }
.st0, .st_h { color: #E6DB74 }
.nu0 { color: #ae81ff }
.br0, .sy0 { color: #999 }
.vim .sy0 { color: #red }
.re0, .re1, .re5 { color: #FD971F }
.co0, .co1, .coMULTI { color: #75715e }
pre.ol { background-color: #232526;}
pre.li { background-color: #272822;}
</style>
</head>
<body>
<p>Test</p>
<code class="ruby">
#!/usr/bin/env ruby
require "rubygems"
require "progressbar"
require "net/http"
if ARGV.size < 1
puts "usage vimeo.rb <id_video>"
exit 1
else
id = ARGV[0]
match=1
end
</code>
function replaceCode($match) {
$geshi = new GeSHi($match[2], $match[1]);
$geshi->enable_classes();
$geshi->enable_line_numbers(GESHI_NORMAL_LINE_NUMBERS);
return $geshi->parse_code();
}
$mod=preg_replace_callback("#<code class=\"(.*)\">(.*?)</code>#s", "replaceCode", $str);
print $mod;
?> 
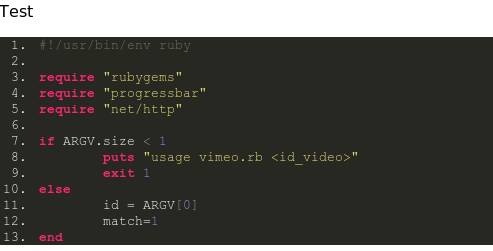
Voilà le résultat. Je compte le mettre en oeuvre dans la prochaine version de mon blog.