Google Analytics site speed pour le SEO

Google propose un outil de suivi de la performance des sites web, nommé Site Speed. Site Speed fournit les statistiques de vitesse d'affichage, du serveur web, dans la nouvelle version de Google Analytics. On suit la tendance du temps de réponse, élément important pour la stratégie SEO et traffic management (cf. mes articles sur la performance web).
Google prend en compte la vitesse et le temps de réponse des sites web, comme un paramètre important pour l'indexation par son moteur de recherche. Google propose également des outils pour améliorer les perfomances des sites web, parmi ces outils de mesure, on trouve :
- dans le navigateur Chrome: l'extension Google-Chrome
- le site web page speed online
- et maintenant Site Speed, intégré dans Google Analytics (le sujet de cet article)
Tout le monde ne l'a pas encore remarqué, il existe une nouvelle version de Google Analytics, qui se cache dans l'interface habituelle de votre tableau de bord Google Analytics, il suffit de cliquer sur "New Version".

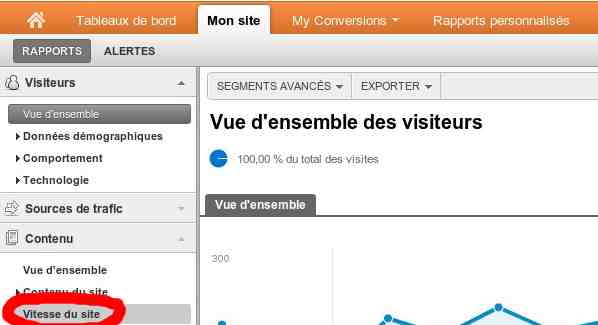
Dans cette nouvelle version de l'outil Google Analytics, apparaît une option qui permet de suivre, la performance de sites web, tout au long de sa vie, au même titre que les autres paramètres qui génèrent votre trafic web.

Google Site Speed propose les compteurs suivants :
- le temps moyen de chargement (Avg Page Load Time)
- les pages vues (Pageviews)
- le Page Load Sample
- le bounce-rate
Pour activer cet ensemble de métrique, il faut modifier le code de tracking de votre Google Analytics de la façon suivante, pour la version asynchrone :
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>Pour la version classique :
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try{
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
pageTracker._trackPageLoadTime();
} catch(err) {}
</script>Pour connaitre l'ensemble des possibilités, je vous propose de lire l'article sur le blog de Google, qui explique l'ensemble des fonctions de Google Site Speed. Voilà, maintenant à vous de jouer pour encore améliorer les performances de vos sites web !