Nginx fastcgi optimisation

Le serveur web Nginx est réellement très rapide. On peut encore améliorer la rapidité de Nginx, en mettant en oeuvre des techniques de caching fastcgi. Il existe des alternatives comme apc, php5-xcache, ... Je vous présente comment avoir un cache fastcgi, en utilisant uniquement Nginx.
Optimisation du backend web
L'optimisation backend d'un serveur web est un élément important, mais non primordiale, dans le temps de chargement d'une page web par le browser. Néanmoins, l'optimisation de l'infrastructure du serveur web, est importante pour assurer une plus grande scalabilité et ainsi permettre une montée en charge importante.
Fonctionnement d'un serveur web
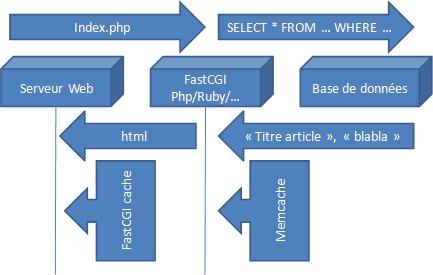
Je vous propose une visite guidée dans la chaîne de génération d'une page web au sein d'un serveur ou d'un ensemble de serveurs. Notre fusée est composée généralement de 3 étages :
- le serveur web (nginx,apache2,...), qui reçois la requête http et renverra la réponse finale vers le client
- le moteur fastcgi, qui exécute des instructions côté serveur (php,ruby,C++,...) et génère le html résultant
- la base de donnée qui stocke les informations qui vont permettre de générer la page finale.

Pour améliorer les performances de l'ensemble de cette fusée, il est possible d'intervenir sur ses différents étages, pour aller vers l'infini et au delà !
Première optimisation possible, est de répartir la charge des 3 étages de la chaîne du service web, sur 3 serveurs. C'est coûteux, mais nécessaire pour les gros sites.
La seconde optimisation de la performance possible, est d'éviter la sollicitation de chaque étage de la fusée, pour avoir une réponse rapide.

Pour cela, on va utiliser des applications caches, qui vont stocker les éléments déjà générés, voici quelques exemples :
- memcache, va stocker la réponse à des requêtes déjà exécutées précédemment, ainsi, on évide d'interroger la base de données
- les caches fastcgi (apc,php5-xcache,...), vont stocker les pages html déjà générées
Gestion de cache avec Nginx
Nginx offre la possibilité de gérer un cache fastcgi, qui va stocker les pages html déjà générées par un backend Php ou un backend Ruby.
Définition du cache cgi Nginx
- Dans le fichier nginx.conf, au niveau de la section http, il faut définir le cache, la zone de stockage, sa taille
- Créer le répertoire, avec les droits pour l'utilisateur propriétaire du process Nginx (chown www-data ./nginx en vous plaçant dans le répertoire /var/ par exemple)
http {
fastcgi_cache_path /var/nginx
levels=1:2
keys_zone=mycache:10m
inactive=1h
max_size=4g;
...Mise en oeuvre du cache fastcgi Nginx
location ~ \.php$ {
fastcgi_cache mycache;
fastcgi_cache_key $host$request_uri;
fastcgi_cache_valid any 1h;
fastcgi_cache_use_stale off;
...Nginx a créé une arborescence de répertoires dans /var/nginx. Dans les répertoires, Nginx stocke les fichiers html. Ils sont conservés pendant la durée indiquée dans le fichier de configuration. Si votre backend fastcgi compresse en gzip, les fichiers stockés sont compressés, ce qui libère le serveur web pour d'autres taches !
Attention, pendant la phase de développement, pensez à désactiver le cache, sinon, vos modifications ne seront pas visibles !!!
Optimisation du cache fastcgi par l'utilisation d'un RAM disque
Maintenant, on va encore optimiser le temps d'accès aux fichiers mis en cache, par la mise en cache sur un disque en RAM.