Vitesse d'affichage de site web améliorée

Google prend en compte la vitesse des sites dans leur référencement ... Beaucoup de sites web sont lents, voir très lents, et ce malgré l'augmentation des débits réseaux, tant au niveau des serveurs, qu'au niveau des clients. Comment réaliser un état des lieux, optimiser la vitesse, pour améliorer le SEO ?
Sans une bonne visibilité sur le moteur Google, il est difficile d'exister sur Internet pour un site web. Les webmaster de sites, experts du référencement sont attentifs à certaines règles, auxquelles Google est sensible en matière d'indexation.
Les algorithmes de Google ne sont toutefois pas gravés dans la pierre. Etre classé parmi les premiers résultats du moteur de recherche, est un combat quotidien, il faut surveiller les différentes évolutions apportées par Google. Maintenant, la vitesse du site est considérée par Google
Sur beaucoup de sites, le rendu est lent ... A cela, de nombreuses raisons :
- Images non optimisées,
- Widgets connectées à des sites surchargés,
- Moteurs de blogs ou de CMS mal adaptés,
- Bases de données pas optimisées,
- Serveur web trop lourd,
- Pas d'optimisation de l'infrastructure,
- Méconnaissance du développement,
- ...
Comme je le précise souvent, le fait que mon blog soit auto-hébergé sur mon ADSL (bande passante descendante chez Orange : 98kB/sec), avec une machine ayant peu de ressources (via C3 avec 512Mo de RAM), cela m'oblige à toujours garder à l'esprit l'optimisation !
Optimiser les images
Quand je navigue sur le web, je suis encore navré de voir le nombre de site, dont les images ne sont pas optimisées (images de fond, images dans les articles, ...)
Pour ma part, je n'utilise que 2 formats :
- jpg pour les images les plus grosses. Si elles sont réellement trop importantes, je les place sur mon site perso Orange ou Free.
- png pour les images ou je veux gérer la transparence ... Etant, un utilisateur Linux, j'utilise pngquant pour passer les png en 8 bits. En réalisant, plusieurs essais, je choisis le bon paramètre pour optimiser mon image. Dans, la mesure du possible les images qui illustrent l'entête des articles n'excède pas 1.8ko . Sous Windows, PhotoShop permet de réaliser les mêmes traitements, en ayant même l'affichage des différents réglages côte à côte !
Gestion des widgets sur un site web
De nombreux sites web, média-sociaux, proposent des widgets, pour afficher en temps réel des informations ... Le problème est que ces widgets ne sont plus "temps réel": prenez par exemple, la widget proposée par Twitter ... Elle rame, parfois, elle n'affiche rien !
La solution est pourtant simple ... Déporter le traitement : sur mon petit serveur, je fais exécuter un script toutes les heures (vue le peu de post Twitter que je réaliser dans une journée, c'est amplement suffisant). Ce script télécharge ma timeline Twitter, génère le code html correspondant, qui est ensuite inclus dans mon code php
#!/usr/bin/perl -w
use strict;
use XML::RSS;
use LWP::Simple;
use LWP::UserAgent;
use utf8;
use Encode;
# create new instance of XML::RSS
my $rss = new XML::RSS;
my $ua = new LWP::UserAgent;
$ua->agent("AgentName/0.1 " . $ua->agent);
$ua = LWP::UserAgent->new( env_proxy => 1 );
my $rdf1 = new HTTP::Request GET => 'http://twitter.com/statuses/user_timeline/67265165.rss';
my $resRdf1 = $ua->request($rdf1);
if($resRdf1->is_success)
{
$rss->parse($resRdf1->content);
}
else {die "Merde";}
my $i=0;
foreach my $item (@{$rss->{'items'}})
{
exit if($i==5);
next unless defined($item->{'title'}) && defined($item->{'link'});
$item->{'description'}=~/^itwars:\s(.*)/;
print "<li>';
print encode("utf8","<a href=\"$item->{'link'}\" target=\"new\">$1</a>\n");
print "</li>';
$i++;
}Et voilà, temps de traitement : environs 1 minutes toutes les heures ... Temps d'affichage dans ma page NÉGLIGEABLE ! Je procède de la même manière pour le top articles (liste des articles les plus consultés).
Cette modularité permet de préparer une montée en charge et donc une meilleur scalabilité de l'architecture. En cas de surcharge du serveur principale, un serveur secondaire pourrait se charger de cette partie des traitements : on est en plein de les considérations qui intéressent le cloud computing !
Choix du moteur de blog/CMS
Mon choix, lorsque j'ai démarré ce blog était l'héberger sur une machine basse consommation (actuellement, l'ensemble routeur ADSL + serveur ne consomme que 28W/h. Et, lorsque j'aurai reçu mon Plug Computer, la consommation devrait se situer au environs de 10W/h ! )
J'ai fait le choix d'un moteur de blog léger : pluxml, mais, il en existe d'autre. Il n'utilise pas de base de données, que des fichiers textes au format xml ! Donc, pas de mySql qui utilise des ressources.
Optimisation des bases de données
Je vous livre juste un lien plein d'informations sur l'optimisation de mySql : Améliorer les performances de MySQL en partionnant les tables.
Choix de l'architecture serveur web
Beaucoup de sites utilisent encore le trop lourd serveur web apache2, il prend beaucoup de place en mémoire, recrée un contexte pour chaque thread, ... Bref, pas très efficient !
Il existe pourtant des alternatives, dont j'ai parlé dans mon article sur node.js :
- nginx
- lighttpd
- ...
Optimiser l'infrastructure
Pour avoir une plus grande réactivité sur les traitements DNS, j'ai installé un DNS sur le serveur avec un cache de 1Mo ... Le gain est faible, mais pour l'affichage de certaines pages, en particulier, celles qui comportent des images hébergées chez Orange ou Free, l'affichage gagne de 1 à 2 sec.
Les serveurs dynamiques représentent souvent les mêmes pages ... Un bon gestionnaire de cache comme xcache évite une exécution inutile du code php. J'ai configuré xcache avec un cache de 4Mo, qui suffit amplement aux besoins du blog. Gain : 3 secondes !
Faire les bons choix de développement
Il faut également, sélectionner avec soin les différents plugins, frameworks javascript que vous insérez dans vos pages. J'utilise jQuery et jQueryUI, ils ne sont pas sur mon site, mais sur un CDN (Content Delivery Network), celui de Google :
- http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
- http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js
Benchmarking des changements
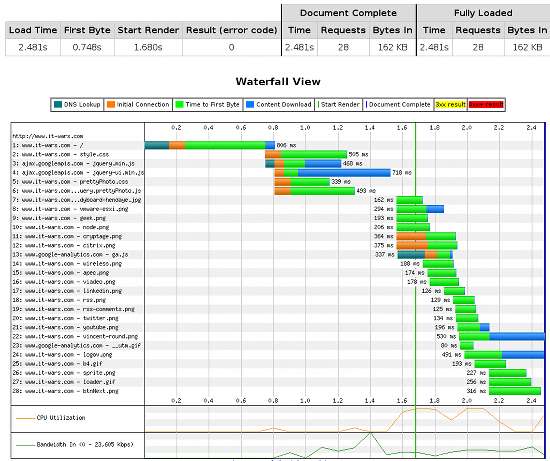
Comme, dans tous projets d'amélioration d'architecture et d'application, il faut avoir des outils pour benchmarker : savoir d'où l'on part et où on est arrivé. J'utilise principalement 2 outils qui préconisent de nombreuses optimisations :
- WebPageTest : http://www.webpagetest.org/
- Page Speed outil complémentaire de FireBug sous Firefox.
Au début de l'aventure de ce blog, la page d'accueil s'affichait en 13 secondes, elle s'affiche maintenant en 3 secondes !